MyMoneyBack
UX Research, flow, use cases, wireframing and prototyping
MyMoneyBack came to me with the idea of reproducing there marketing campaign to better fit a new target market.
Research
To begin the redesign process, I conducted extensive research to gain a deeper understanding of MyMoneyBack's users and their needs. I interviewed current and potential users, as well as the company's customer support team. The insights I gained from these interviews helped me identify pain points and areas for improvement in the current application.
I also conducted a competitive analysis of other financial applications to identify best practices and benchmark MyMoneyBack's performance. From this analysis, I discovered that MyMoneyBack's application was lacking in several areas, including ease of use, accessibility, and personalization.
Design
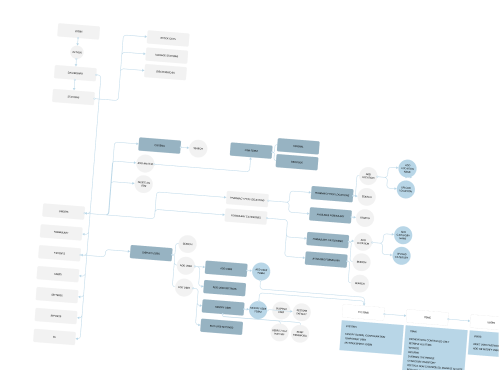
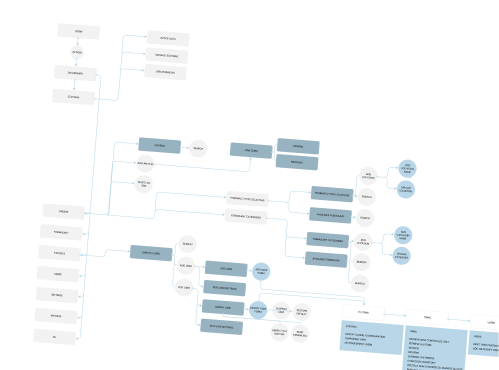
Based on my research, I developed a design strategy that focused on improving the application's usability, accessibility, and personalization. I created wireframes and prototypes to test various design concepts and gather user feedback.
One of the key design decisions I made was to simplify the application's navigation by reducing the number of steps required to complete the onboarding. This change not only made the application more user-friendly but also reduced the likelihood of errors and user frustration.
Testing and Iteration
Once the design was complete, I conducted usability testing to ensure that the application was easy to use and met users' needs.
Conclusion
In conclusion, the redesign of MyMoneyBack's financial application focused on enhancing usability, accessibility, and personalization. By conducting thorough research, developing a comprehensive design strategy, and testing the application with a diverse group of users, I was able to create an improved user experience that met the needs of MyMoneyBack's ideal market. As a result, MyMoneyBack saw an increase in customer engagement with the onbaording.


 Back to gallery
Back to gallery